VS Code의 기본 폰트가 영 보기 싫었다.

너무 굵다... 눈이 피곤했다.
다들 많이 쓴다는 D2Coding도 내 눈에는 영 마음에 들지 않았다.
그러다가 눈에 띈 게 JetBrains Mono이다.
이름에서부터 알 수 있듯이, JetBrains에서 받을 수 있다.
https://www.jetbrains.com/lp/mono/
JetBrains Mono: A free and open source typeface for developers
Try JetBrains Mono in your IDE. Its simple forms and attention to every detail make coding a nice experience for developers’ eyes, no matter which IDE you choose.
www.jetbrains.com
글꼴 설치하기
다운로드한 파일을 풀고, 안에 내용 중에 ttf폴더를 찾아서 들어간 다음, 거기 있는 모든 ttf 파일을 설치해 준다.

설치 방법은 여러 가지다
- 그냥 저 파일들은 전부 선택한 다음 더블클릭하기
- 서체 관리자를 실행해서 모두 드래그 앤 드롭하기
- 서체 관리자의 파일->현재 사용자에 서체 추가를 선택하고, 글꼴이 들어있는 폴더의 ttf 파일들을 선택하기
정상 설치되면, 이렇게 서체 관리자에서 볼 수 있다.

VS Code(Visual Studio Code)에 글꼴 설정하기.
VS Code는 아무리 봐도, 설정이 쉽지가 않다.
* 설정 들어가기.
CMD + SHIFT + P 를 누르고 "기본 설정 열기 ui" 또는 "preference open ui" 라고 치면 나오는 것들 중에
아래와 같이 선택해서 설정으로 들어가자.


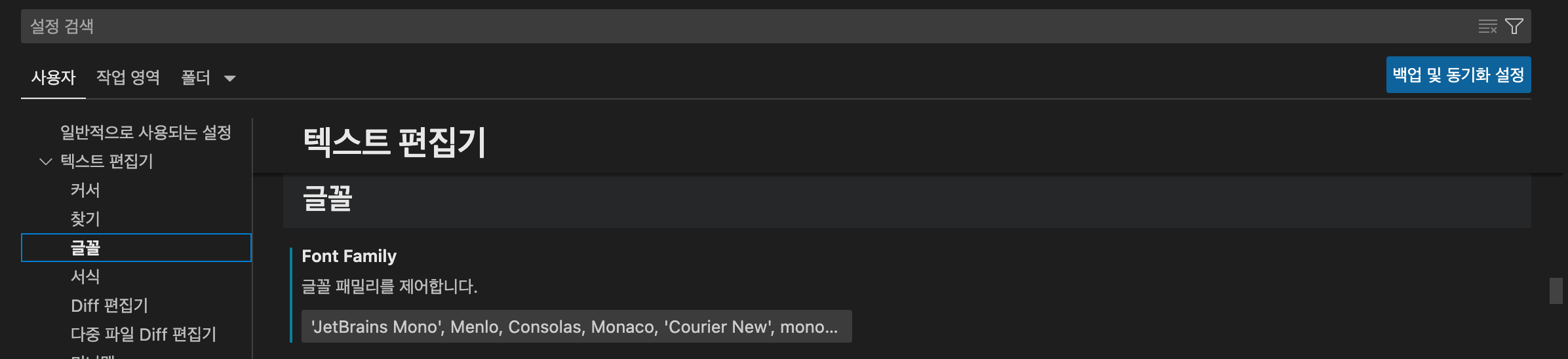
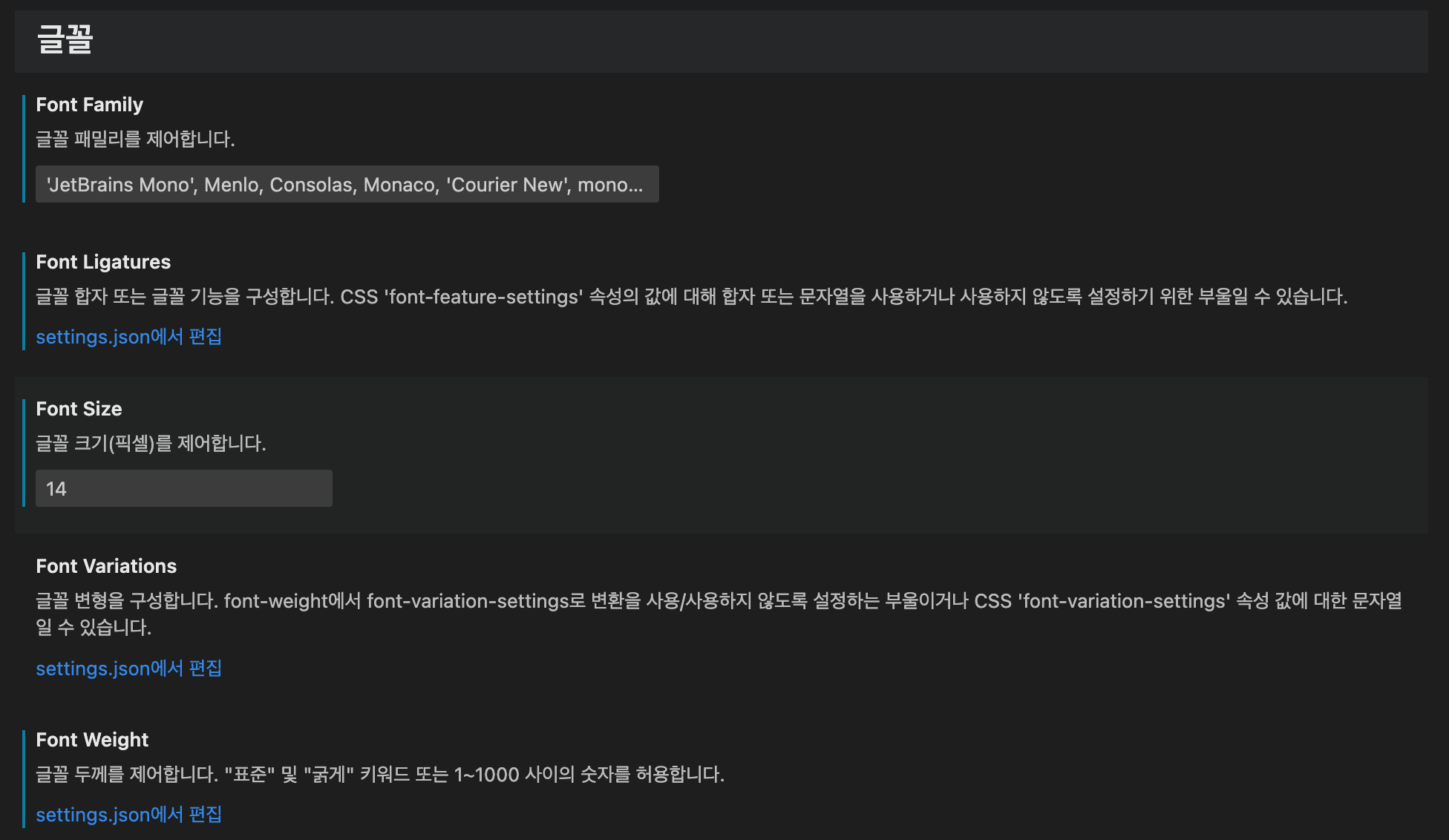
그러고 나서 나오는 UI 항목 중에 아래그림과 같이 Font Family를 찾아서 'JetBrains Mono'를 맨 앞에 추가한다.

이게 끝이다.
만약 제대로 적용이 안 되는 것 같으면, 리붓해 주면 된다.
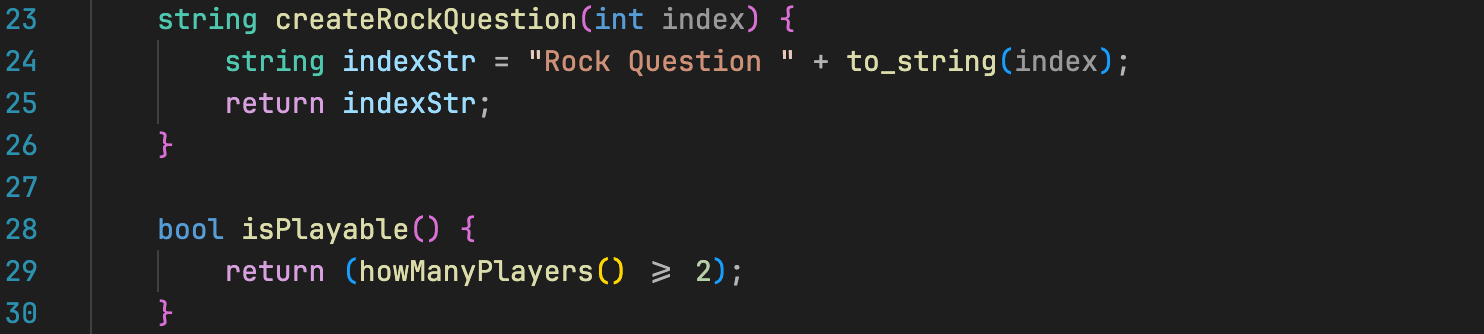
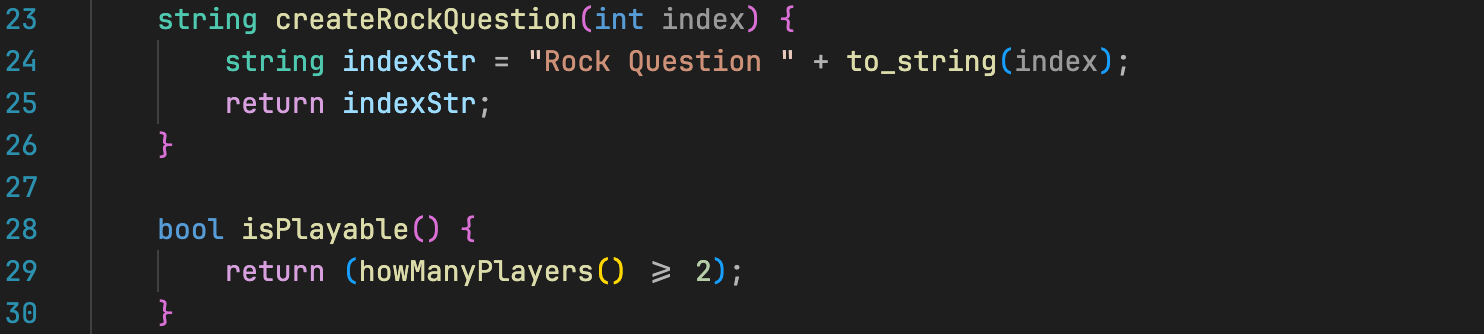
제대로 되면 나오는 이쁜 글꼴.

참고로 이 글꼴은 아래와 같은 Ligature를 지원한다.

아래 내용부터는 안 해도 그만, 해도 그만이지만, 알아두고 하는 것이 좋다.
글꼴 조정하기
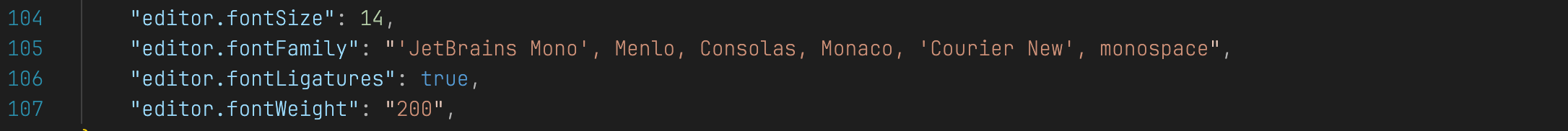
위에서 설명한 글꼴 항목을 보면, 여러 조정항목들이 있고, 어떤 것들은 settings.json 에서 편집이라고 되어 있는데 이걸 클릭해서 글꼴의 굵기, 크기, Ligature 지원 등을 설정할 수 있다.

현재 나의 설정 참고하자

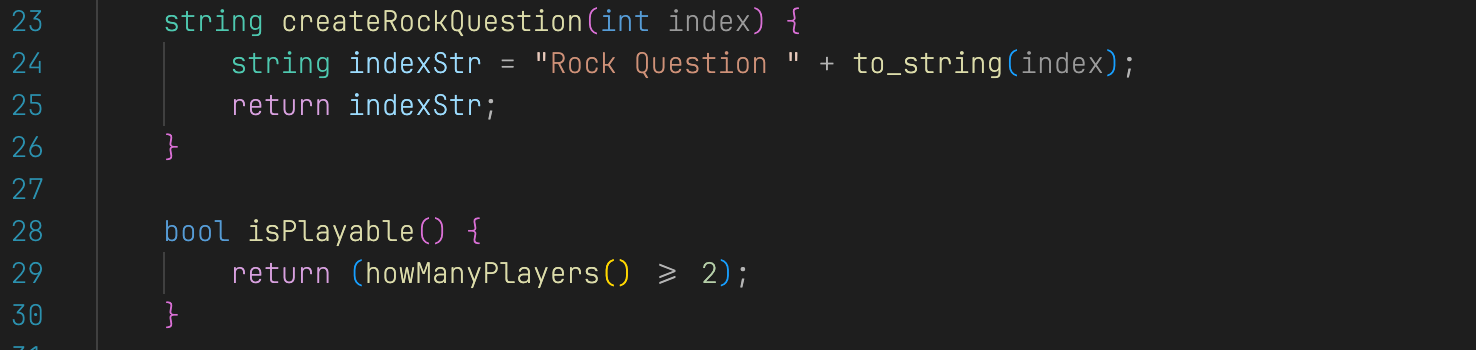
굵기가 "normal" 일때와 "200"일 때의 비교, 개인적으로 200인 게 더 좋다.(오른쪽)